
vue中實(shí)現(xiàn)瀑布流
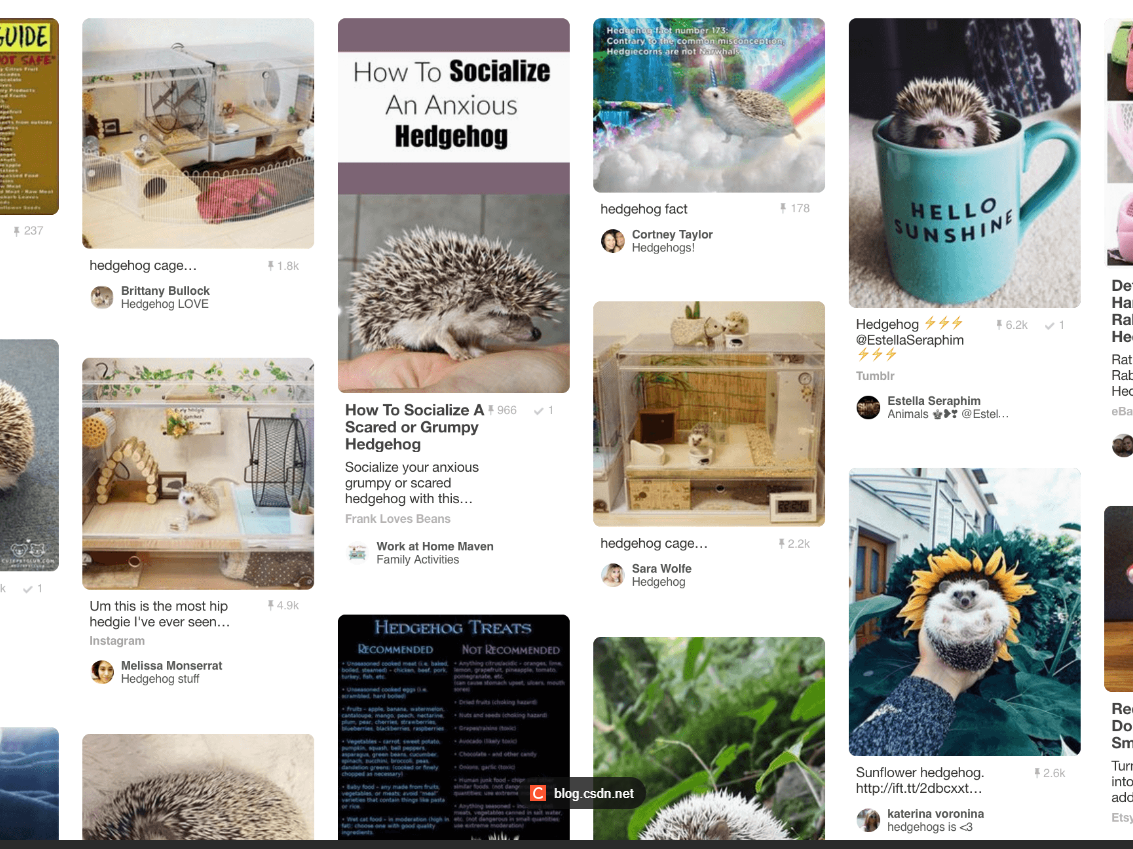
在各個(gè)網(wǎng)頁(yè)中,我們經(jīng)常能看到很多大小不一的圖片一個(gè)接一個(gè)的在屏幕中間滾動(dòng),就像下圖這樣。 其實(shí)可以看到,這里的文字和圖片并不一定會(huì)對(duì)齊,而是像瀑布一樣連續(xù)不斷,多出現(xiàn)于電商或者視頻網(wǎng)站等地方,這

vue watch解決ajax異步組件傳值問(wèn)題
正常vue在父組件向子組件傳值時(shí)使用prop便可接收到內(nèi)容,但是當(dāng)父組件需要先請(qǐng)求ajax內(nèi)容,得到內(nèi)容后向子組件重新賦值,子組件這時(shí)候不會(huì)自動(dòng)刷新內(nèi)容,只能通過(guò)watch事件監(jiān)聽,下面看實(shí)現(xiàn)取值后顯

vue element-ui 圖片上傳組件
在vue項(xiàng)目中使用到上傳圖片功能那么久會(huì)用到el-upload組件,該組件就是封裝好的上傳文件功能,接下來(lái)看下使用過(guò)程 這里是el-upload的dom結(jié)構(gòu),主要復(fù)寫這幾個(gè)方法 a

vue中封裝request自動(dòng)將json轉(zhuǎn)成form提交
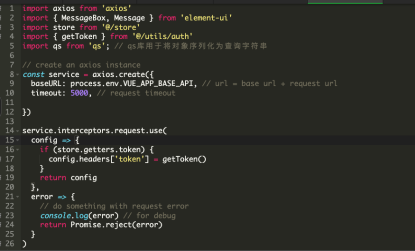
在vue請(qǐng)求django原生接口時(shí),會(huì)獲取不到參數(shù),原因是django中自動(dòng)讀取form信息但是axios自動(dòng)轉(zhuǎn)成json數(shù)據(jù),想要讀取到信息每個(gè)接口都需要轉(zhuǎn)一下,下面處理在前臺(tái)將提交的信息轉(zhuǎn)為for








