
VUE中重要的定時器寫法--輪詢
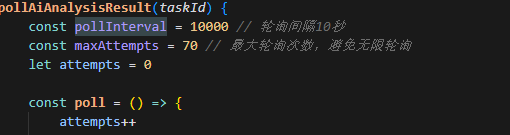
最近修改的項目中,有一個ai的內(nèi)容,大致就是傳遞id給后端,前端不斷地詢問這個接口直到返回正確的結(jié)果的過程。這個過程中就會使用到定時器setTimeout。在vue中寫定時器,一定要放到date里,使

迅睿cms中上傳單文件如何獲取文件格式和大小
最近做的一個項目,和以前的項目很像,有一個上傳文件的需求,之前都是寫死的,然后后臺控制能上傳什么文件,但是由于客戶對這些上傳文件變動頻繁,而我寫死的文件包括了后臺審核控制,前臺修改,前臺上傳這幾個文件

迅睿cms中前端技巧
php賦值,結(jié)構(gòu)為{php $x = 值},某些值是通過函數(shù)獲得的,但是函數(shù)在一些地方無法正常發(fā)揮作用,所以使用賦值來代替函數(shù)的作用。案例為之前發(fā)布過的不同模板使用不同圖片的文章。 2.dr_f

迅睿cms中在同一模板使用不同的css背景圖片
大家可以看到以下內(nèi)容,頂部有一個大的背景圖片,核心功能處鼠標移動上去也會顯示另一張背景圖片,這兩個內(nèi)容不同,所以在后臺中肯定算作兩個字段。 我們使用縮略圖和核心功能背景圖

layUI加迅睿cms實現(xiàn)聯(lián)動菜單
今天在做項目的時候遇到了一個棘手的問題,客戶要求兩個菜單聯(lián)動,按理說我們可用直接用迅睿cms的聯(lián)動菜單來完成,可是,后續(xù)我們還需要根據(jù)其中一個值的內(nèi)容來判斷一些問題,所以這里沒法用聯(lián)動菜單,而且迅睿c
2024-08-20

迅睿cms的表單提交
迅睿cms是我們快速開發(fā)的一個重要工具,而我們經(jīng)常使用的全局表單是非常重要的,當(dāng)我們需要修改全局表單的樣式的時候,無法使用系統(tǒng)默認生成的代碼,所以我們需要自己寫,而關(guān)于拿到表單中的數(shù)據(jù)以及提交的過程請








